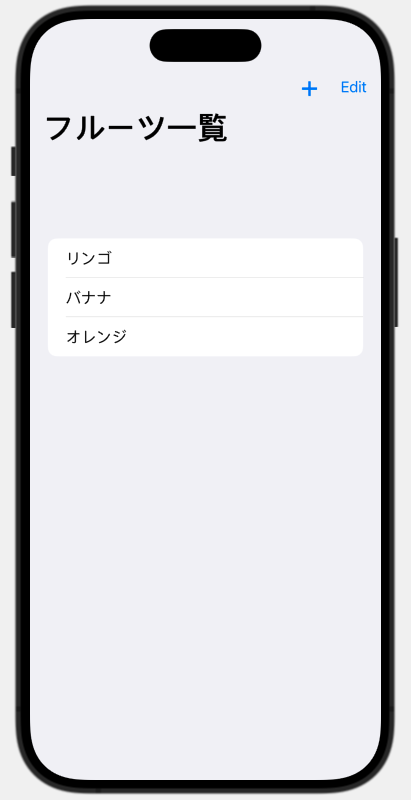
こちらのアプリを開発しました。
Swiftでリスト表示する方法について紹介します。
SwiftUIではListを使用します。
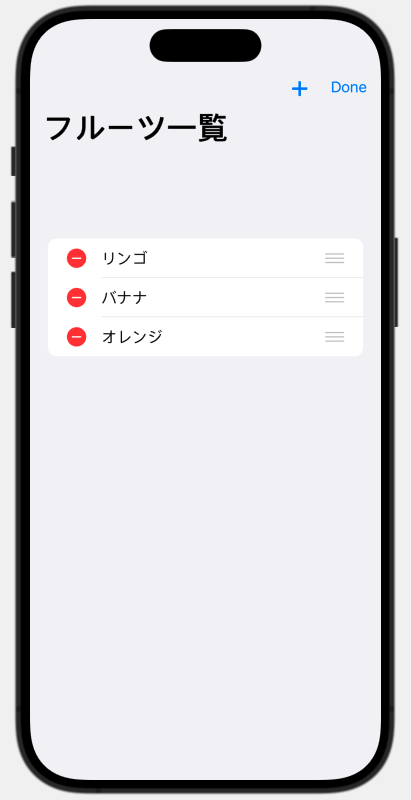
Editボタンを押すと削除や並び替えができるようになります。

Editボタンを押した時の様子

コードは以下の通りです。
@State private var items = ["リンゴ", "バナナ", "オレンジ"]
var body: some View {
NavigationStack{
// VStack {
//// Text("ここにリストを表示する")
// // リストの表示
// List(items, id: \.self) { item in
// Text(item)
// }
NavigationView {
List {
// リストアイテムとその操作
ForEach(items, id: \.self) { item in
Text(item)
}
.onDelete(perform: deleteItems) // アイテム削除
.onMove(perform: moveItems) // アイテム移動
}
.navigationBarTitle("フルーツ一覧")
.navigationBarItems(trailing: EditButton()) // 編集ボタン
}//VStack
.toolbar{
ToolbarItem(placement: .topBarTrailing){
NavigationLink{
AddPeople()
}label:{
Text("+")
}//NavigationLink
.font(.largeTitle)
}
}
}//NavigationStack
}//body
// アイテムを削除するメソッド
func deleteItems(at offsets: IndexSet) {
items.remove(atOffsets: offsets)
}
// アイテムを移動するメソッド
func moveItems(from source: IndexSet, to destination: Int) {
items.move(fromOffsets: source, toOffset: destination)
}
}//ContentView







コメント